A közösségi oldalak egyik elmaradhatatlan eleme a címkék használata. Ma már nagyon sok oldalon láthatóak címkefelhők, amelyeket általában a közösség szerkeszt, nem hivatásos szerkesztők. A címkéket általában vesszővel elválasztva kell felvinni egy szövegbeviteli mezőbe, így működik a Drupal megoldása is, a taxonomy modulban.
De bizony sokszor gondot okoz a felhasználóknak a vesszővel való elválasztás, néha más elválasztó jeleket használnak, például szóközt, így sokszor hibás címkék jönnek létre. Még olyan weboldalakon is tapasztaltam ezt, ami kifejezetten technikailag képzett felhasználóknak szól. Aki felhasználóbarát honlapot szeretne készíteni, az nem mehet el a probléma mellett.
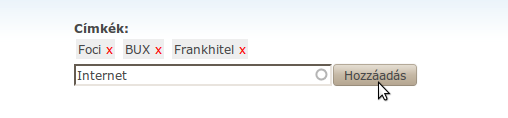
Erre ad megoldást az Active Tags modul, ami módosítja a címkék felvitelét úgy, hogy enter leütésére felveszi a címkét egy listára amit rögtön meg is jelenít a felhasználónak. Így a következő címkét már nem kell vesszővel elválasztani.

Nagyon hasznos modulnak bizonyul az Active Tags, de csak a Drupal node űrlapokon jelenik meg. Pedig hasznos lenne egyéb, nem node form-okon is használni. Ennek a lehetőségnek jártam utána, és a megoldás szerencsére roppant egyszerű.
Először nézzük a kódrészletet:
<?php
function example_form(&$form_state) {
$input_wrappers = array('#edit-tags-wrapper');
drupal_add_css(drupal_get_path('module', 'active_tags') .'/active_tags.css', 'module');
drupal_add_js(array('active_tags' => $input_wrappers), 'setting');
drupal_add_js(drupal_get_path('module', 'active_tags') .'/active_tags.js', 'module', 'footer');
// $form definició ...
return $form;
}
?>Az első sorban felsoroljuk azokat az űrlap elemeket, ahol használni akarjuk az active_tags bevitelt. Egészen pontosan az űrlap elemeket körülvevő wrapper div-ek azonosítóit kell felsorolni. Tulajdonképpen ezek jQuery kiválasztók lesznek. A harmadik sorban ezt a listát egy Javascript beállításként, Drupal.settings.active_tags néven hozzáadjuk az oldalhoz.
A második és negyedik sor egész egyszerűen az active tags modul css és javascript fájljait adja hozzá az oldalhoz. Figyeljük meg, hogy az active tags Javascript fájl az oldal aljára kerül, nem a fejlécbe.
Ennyi az egész, a fenti 4 sor beszúrásával bármelyik saját fejlesztésű űrlapba beszúrva használható az active tags. Sőt, más modulok űrlapjainál úgyszintén, ekkor a hook_form_alter()-ben kell hozzáadni a fenti négy sort.

